Getting Started on Socialphotos
Introduction
This guide walks you through how to collect user-generated content (UGC) and display it on your Shopify store using Socialphotos.
Most stores start by connecting Instagram to bring in UGC, then embed galleries on their product pages and site pages. Socialphotos also supports other UGC sources like customer uploads and bulk uploads, which we’ll briefly cover below.
The high-level steps are:
- Install Socialphotos
- Connect Instagram to bring in UGC
- Embed the UGC Product Gallery on your product pages
- Tag products in UGC so it appears on product pages
- Embed UGC Page Galleries elsewhere on your store (optional)
Install Socialphotos from the Shopify App Store
Install Socialphotos from the Shopify App Store. Socialphotos is built specifically for Shopify so all features integrate seamlessly with your store.
After installing, you’ll be prompted to select a plan. You get 7 days of free trial, so you can explore the app before committing. You can switch or cancel your plan anytime from Settings → Billing inside the Socialphotos app.
Billing is processed through Shopify and appears on your Shopify invoice. Plan changes and cancellation are initiated inside the Socialphotos app. Uninstalling the app also stops future charges.
Once installed, Socialphotos syncs your Shopify products to enable product tagging and syncs orders so you can track how UGC galleries impact sales.
Connect your Instagram
In this guide, we’ll first help you connect Instagram so you have UGC available to work with. Most stores use Instagram as their primary source of UGC.
Socialphotos can connect to Instagram when these requirements are met:
- Your Instagram account is set to a Business or Creator account
- Your Instagram account is connected to a Facebook Page
When connected, Socialphotos can retrieve Instagram content that Instagram allows third-party apps to access, such as posts, reels, and tagged content. Instagram does not allow retroactive access to past mentions or hashtags, and some content may be unavailable due to copyright or privacy restrictions imposed by Instagram.
You can read the full requirements and limitations in our Instagram Guide.
If you skip this step, you can connect Instagram later from Settings → Instagram.
Other ways to collect UGC
In addition to Instagram, Socialphotos supports other ways to collect UGC:
- Customer uploads: You can enable a customer upload button in your galleries. Visitors to your store can upload their own photos or videos, which you can then add to your galleries.
- Bulk uploads: Inside the Socialphotos app, you can bulk upload your own content. This is useful if you already have UGC from past customers or content you want to showcase.
All of these sources feed into Socialphotos as UGC that you can assign to galleries or tag to products.
Embed UGC Product Gallery on your product pages
The UGC Product Gallery is embedded on your product pages and is the core way Socialphotos adds social proof. Once embedded, any UGC tagged to a product will appear in that product’s gallery.
- Go to your Shopify Admin Themes
- Click on Customize to start the Theme Editor
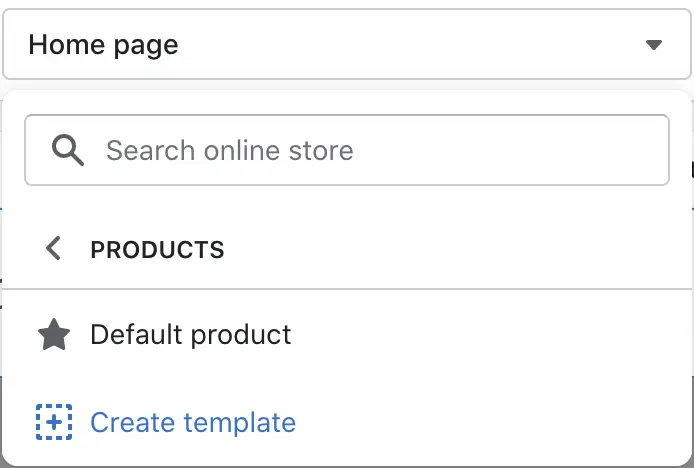
- Click on Home page → Products → Default Product
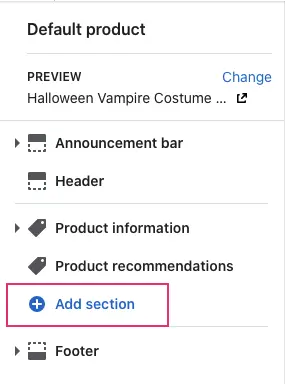
- On the product template's page, scroll down the left navigation until you see Add Section and click on it
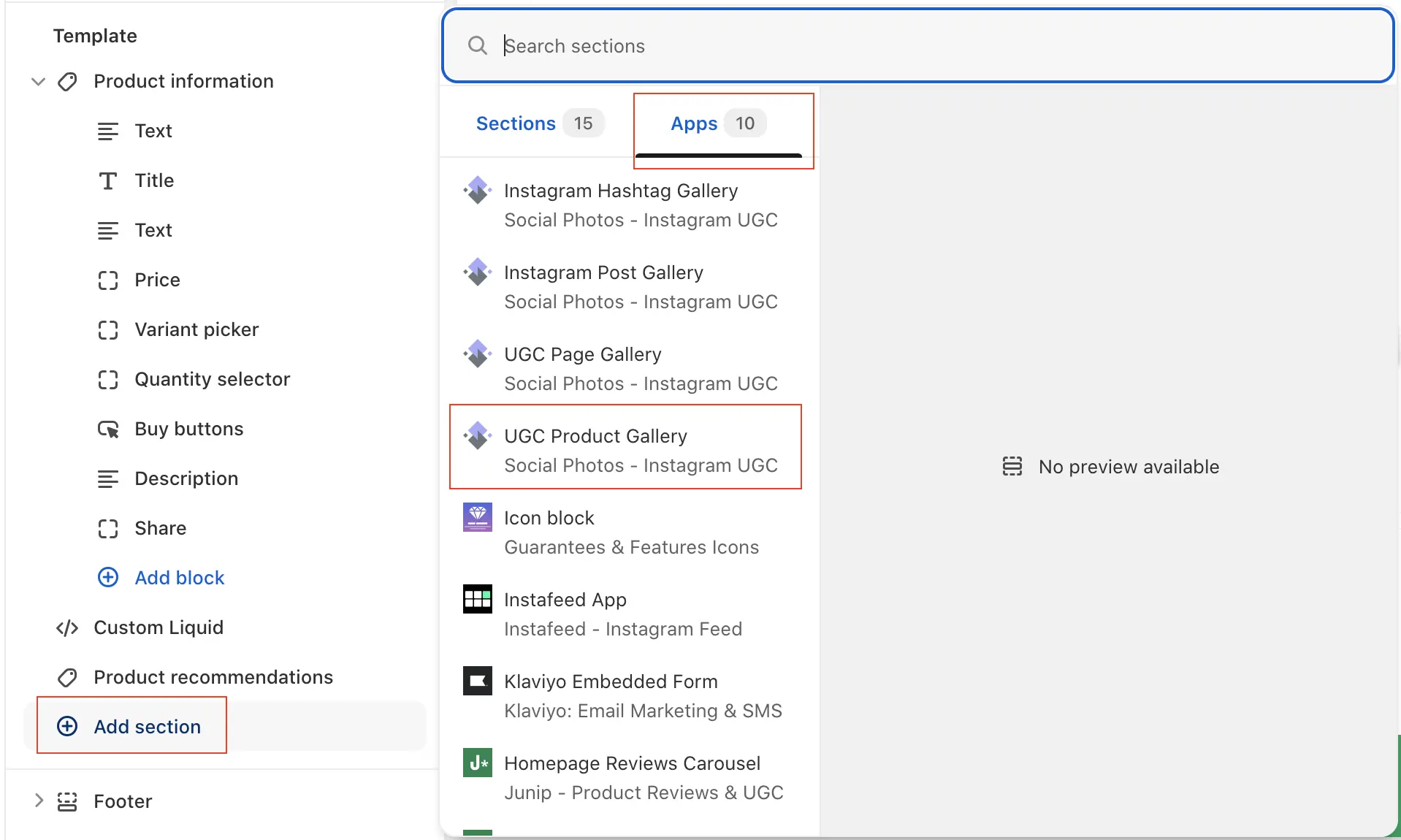
- Click on Apps .
- Click on UGC Product Gallery.
- Click Save
- Check it on your website.




- Go to your Shopify Admin Themes Page.
-
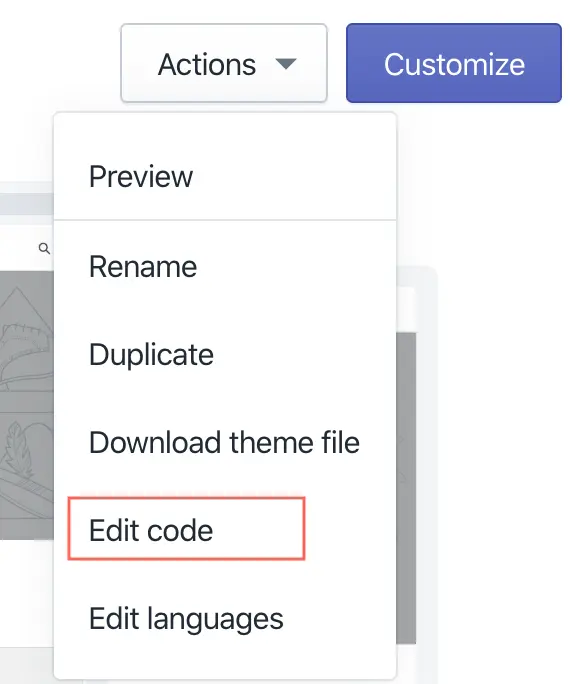
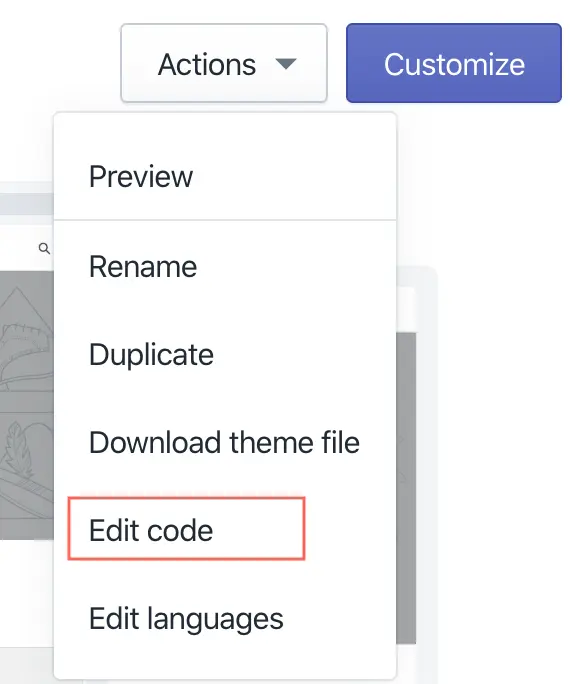
Click on Actions and Edit Code

-
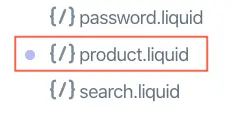
In the Templates section, click on product.liquid

-
Copy the following code:
<div class="socialphotos-com-gallery slpht-clearfix" data-uid="shopify-domain.myshopify.com"></div> -
Paste the code at the bottom of the product.liquid page.

- Click Save
- Check it on your website.
- Start on your Page Builder's theme editor.
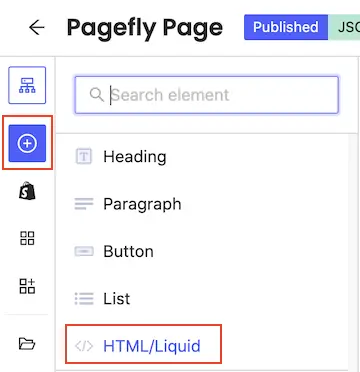
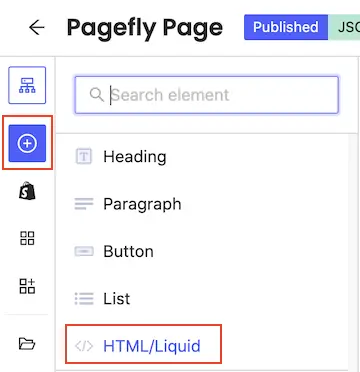
- Click on Add Section and select HTML/Liquid.
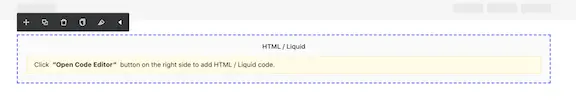
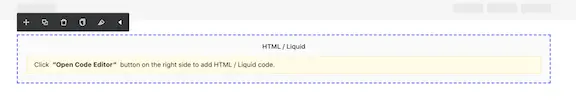
- Click Open Code Editor
-
Copy the following code:
<div class="socialphotos-com-gallery slpht-clearfix" data-uid="shopify-domain.myshopify.com"></div> - Enter the code for your gallery
- Click Save & Close
- Save your changes and publish
- Check it on your website.



Show UGC on a product page (UGC Product Gallery)
To show UGC on a product page, you need to tag it to a product.
Before you start
- Make sure the UGC Product Gallery is added to your product page in the Shopify theme editor.
- If the gallery is not embedded, tagged UGC will not appear on the product page.
Steps
- In the Socialphotos app, find the UGC (photo or video) you want to use.
- Click Tag Product.
- Search for and select the product.
- Save.
- Refresh the product page to see the gallery update.
What happens next
Once UGC is tagged to a product, it will automatically appear in that product’s gallery on the product page.
Embed UGC Page Gallery on your store
UGC Page Galleries can be embedded anywhere on your Shopify store, such as your homepage, landing pages, or blog posts. You choose which UGC appears in each gallery.
- Go to your Shopify Admin Themes page
- Click on Customize to start the Theme Editor
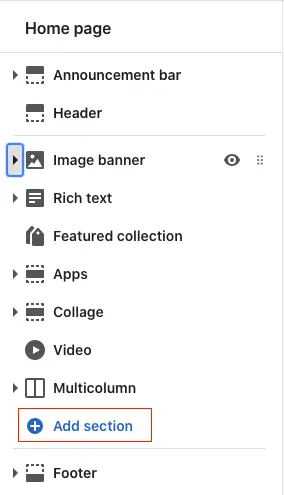
- Scroll down until you see the Add Section and click on it
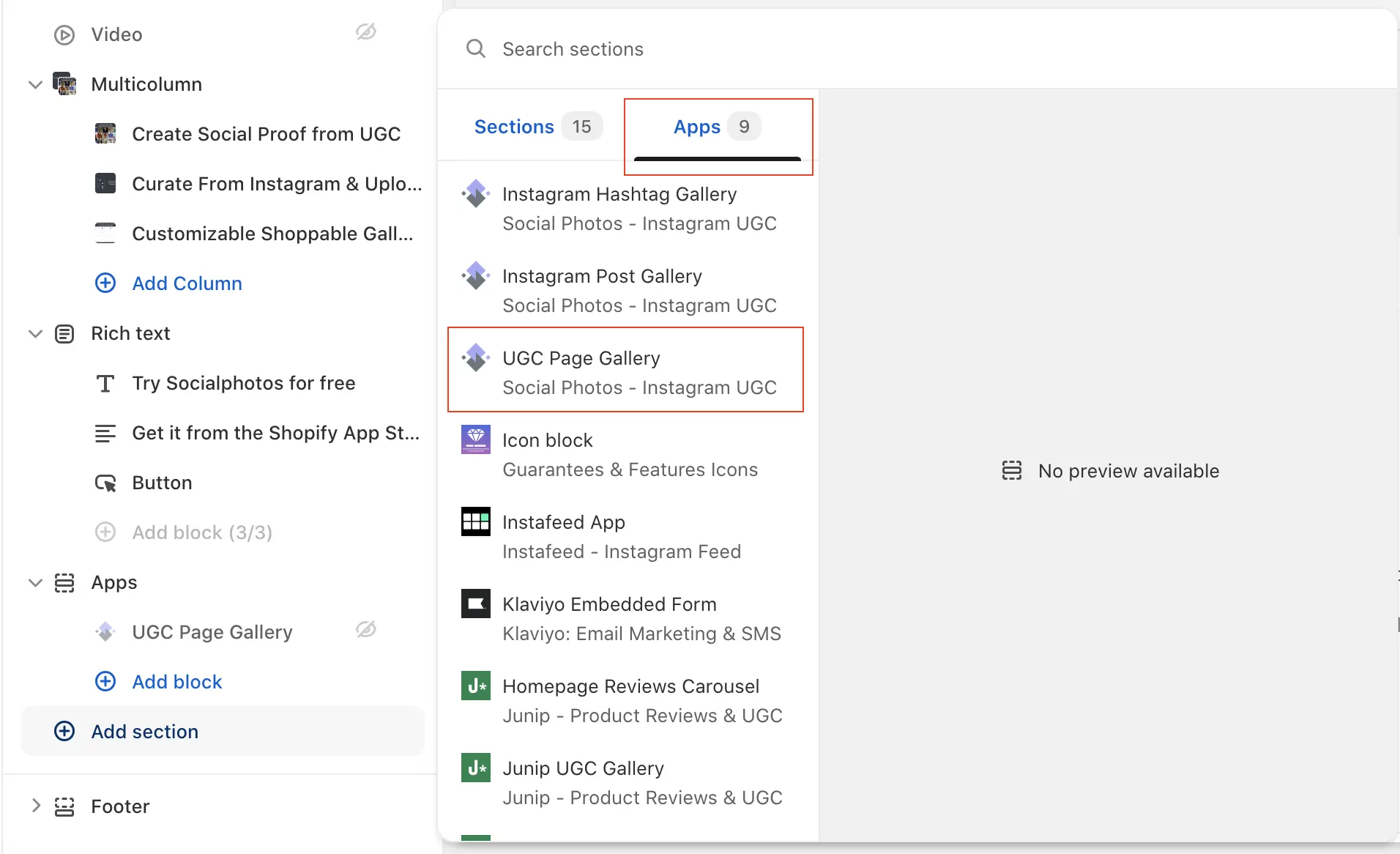
- Click on the Apps tab.
- Click on UGC Page Gallery
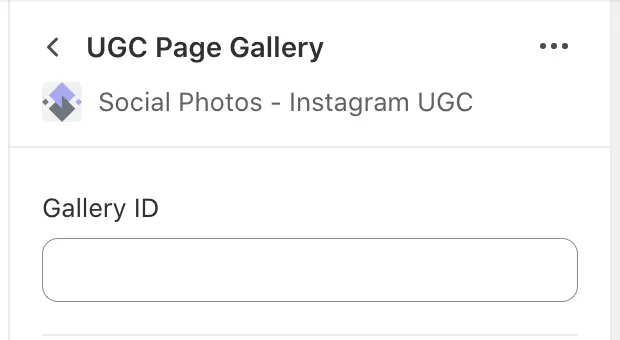
- The UGC Page Gallery is installed, but we need to specify the gallery ID.
- Click on UGC Page Gallery that you have just installed.
- Enter Gallery ID into the Gallery ID field
- Click Save
- Check it on your website.





- Go to your Shopify Admin Themes Page.
-
Click on Actions and Edit Code

-
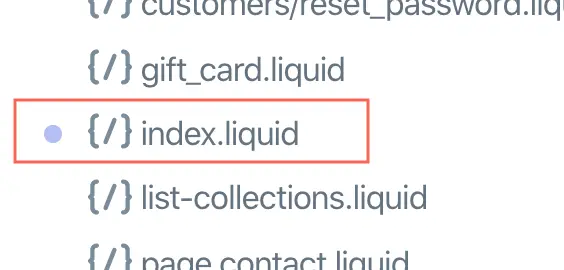
In the Templates section, click on index.liquid

-
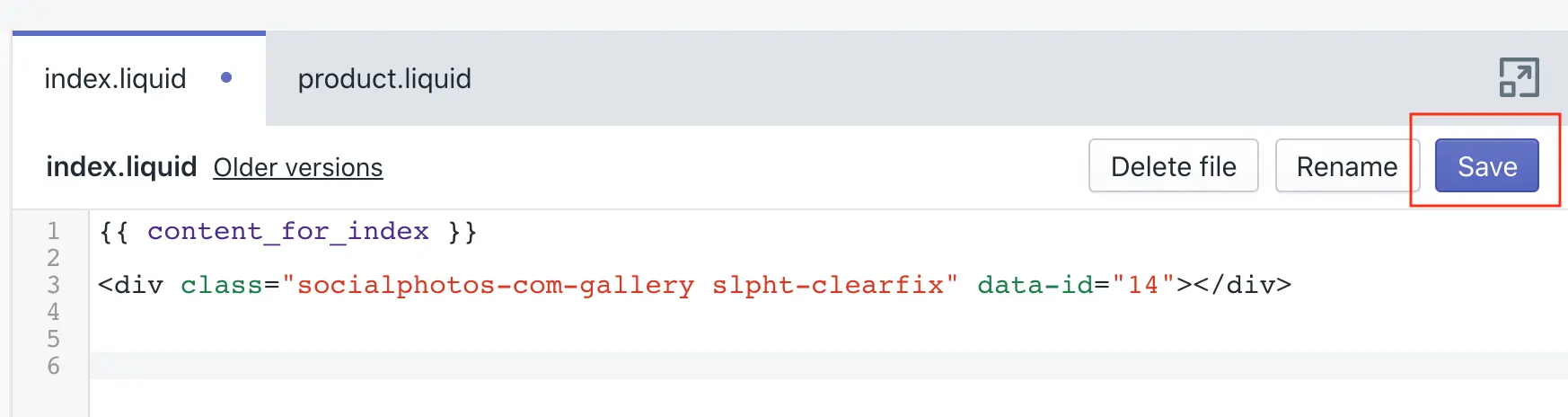
Copy the following code:
<div class="socialphotos-com-gallery slpht-clearfix" data-id="Gallery ID"></div> -
Paste the code at the bottom of the index.liquid page.

- Click Save
- Check it on your website.
- Start on your Page Builder's theme editor.
- Click on Add Section and select HTML/Liquid.
- Click Open Code Editor
-
Copy the following code:
<div class="socialphotos-com-gallery slpht-clearfix" data-id="Gallery ID"></div> - Enter the code for your gallery
- Click Save & Close
- Save your changes and publish
- Check it on your website.



If you don't see your Page Gallery, contact us for help.
Show UGC in a Page Gallery
Page galleries let you display selected UGC on specific pages of your Shopify store, such as your homepage, landing pages, or blog posts.
Before you start
- Make sure the UGC Page Gallery is embedded on the Shopify page where you want the UGC to appear.
- If the gallery is not embedded on the page, added UGC will not be visible.
Steps
- In the Socialphotos app, find the UGC (photo or video) you want to use.
- Click Add To Gallery.
- Select the page gallery where you want the UGC to appear.
- Save.
- Refresh the Shopify page to see the gallery update.
What happens next
Once UGC is added to a page gallery, it will appear in that gallery on the Shopify page where the gallery is embedded.
If you prefer to see this in action, the short video below walks through the same steps.