Integrate Socialphotos With Page Builders
Integrate UGC Page Gallery With PageFly
- Start on your Page Builder's theme editor.
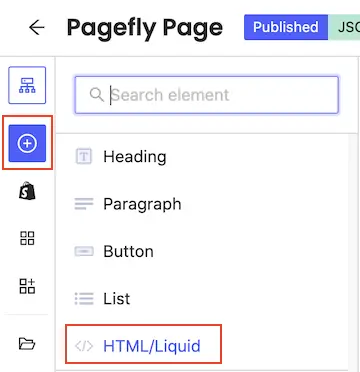
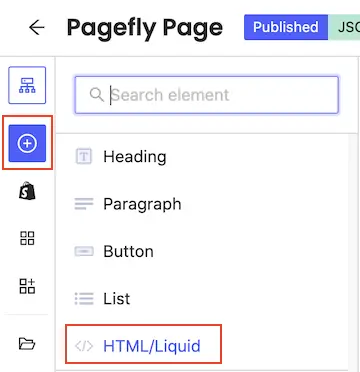
- Click on Add Section and select HTML/Liquid.
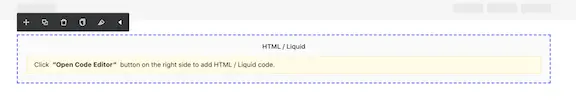
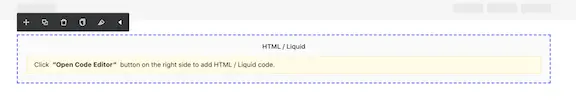
- Click Open Code Editor
-
Copy the following code:
<div class="socialphotos-com-gallery slpht-clearfix" data-id="Gallery ID"></div> - Enter the code for your gallery
- Click Save & Close
- Save your changes and publish
- Check it on your website.



If you don't see your Page Gallery, contact us for help.
Integrate UGC Product Gallery With PageFly
- Start on your Page Builder's theme editor.
- Click on Add Section and select HTML/Liquid.
- Click Open Code Editor
-
Copy the following code:
<div class="socialphotos-com-gallery slpht-clearfix" data-uid="shopify-domain.myshopify.com"></div> - Enter the code for your gallery
- Click Save & Close
- Save your changes and publish
- Check it on your website.



GemPages Landing Page Builder
This tutorial shows how you can integrate Socialphotos Product Gallery with GemPages.