Customize Gallery Guide
Introduction
You can customize your Socialphotos galleries without knowing any HTML/CSS/Javascript code. You can customize your Instagram Feed Gallery, UGC Page Gallery, and UGC Product Gallery.
Customize Instagram Feed Gallery
To customize your Instagram Feed Gallery, go to Galleries → Instagram Feed.
Customize UGC Page Gallery
Each UGC Page Gallery has its own "template" that you can customize. For example, if you have two Page Gallery, one for your Homepage and another for your "Customer Gallery" page, you can style each Page Gallery differently.
To customize your Page Gallery:
- Go to Galleries → Page
- Click on the gallery that you want to customize
- Click on the Customize button

Customize UGC Product Gallery
Product gallery only have one template. When you customize your Product Gallery, the style gets applied to all your products' pages.
- Go to your Galleries → Products
- Click on the Customize button

Remove Customer Upload Button
If you only want to use Instagram and do not want users to upload their content directly, you can remove the Customer Upload Button.

To remove the Customer Upload Button from your Instagram Feed, follow these steps:
- Go to Galleries → Instagram Feed
- Scroll to the CUSTOMIZE CUSTOMER UPLOAD section
- Switch Show Customer Upload Button to OFF
- Scroll down and click Save
To remove the Customer Upload Button from UGC Page Gallery, follow these steps:
- Go to Galleries → Page
- Click on the gallery that you want to customize
- Click on the Customize button
- Scroll to the CUSTOMIZE CUSTOMER UPLOAD section
- Switch Show Customer Upload Button to OFF
- Scroll down and click Save
To remove the Customer Upload Button from UGC Product Gallery, follow these steps:
- Go to Galleries → Products
- Click on the Customize button
- Scroll to the CUSTOMIZE CUSTOMER UPLOAD section
- Switch Show Customer Upload Button to OFF
- Scroll down and click Save
Bigger Images
You can increase the size of the thumbnail images by setting how many images you want per row. For example, if you want to have only 3 images per row, the images will look bigger than if you have 5 images per row. See image examples below:

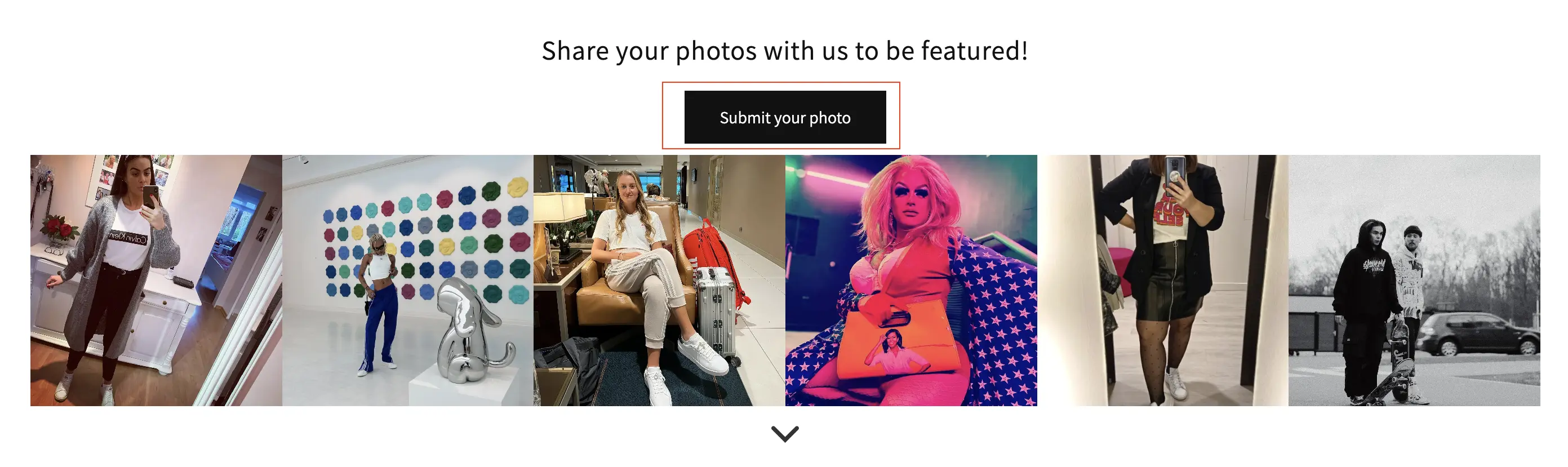
5 images per row

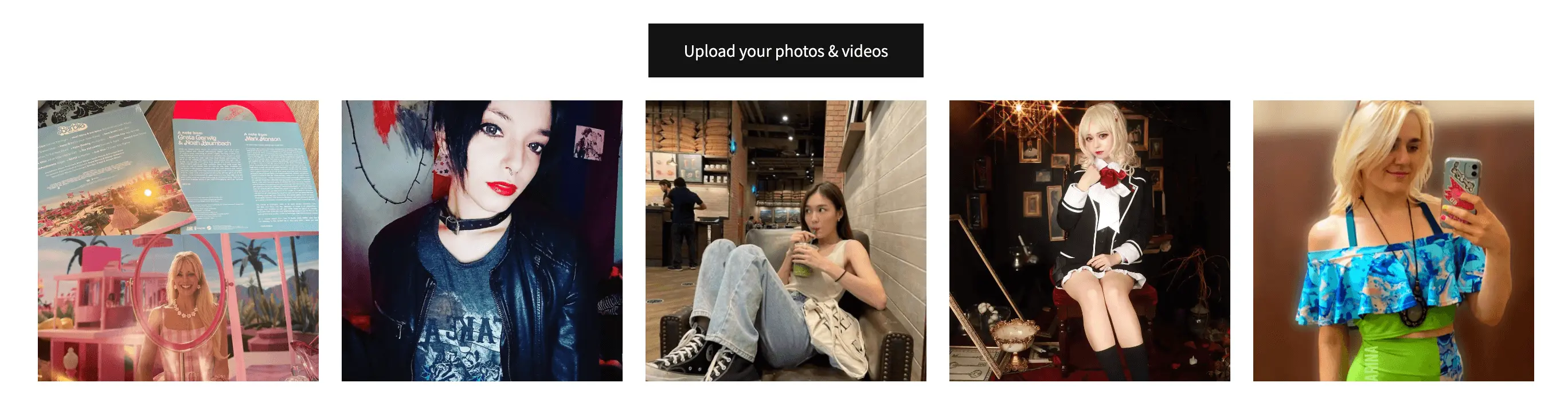
3 images per row
To set the number of images per row you want for desktop, tablet, and mobile screens:
- Get to the Customize Gallery page. See Introduction for instructions
- Scroll down to "CUSTOMIZE THUMBNAIL GALLERY RESPONSIVE LAYOUT"
- Set the Number photos per row for desktop, tablet, and mobile
- Scroll down and click Save
- Voila! That's how you can set the image sizes for your galleries
Common options

Socialphotos provide many customization options so you can style it to match your brand without touching any code. Here are some of the common ones:
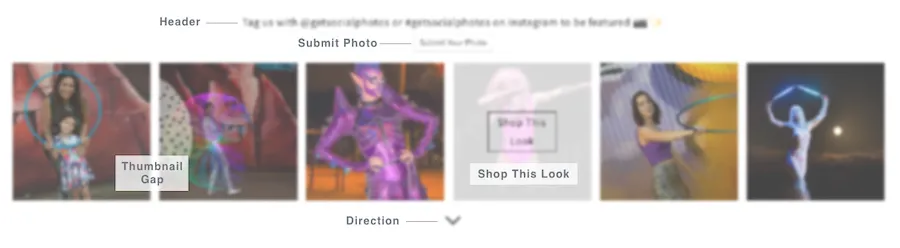
- Change the header message
- Show or hide the Submit Photo
- Change the submit message and whether its a button (default) or an underlined link
- Change the "SHOP THIS LOOK" message
- Set the gap between the image thumbnails
- Set the gallery direction to be vertical (new images added to the bottom) or horizontal (carousel)
- Set the number of thumbnail photos for desktop, tablet, and mobile
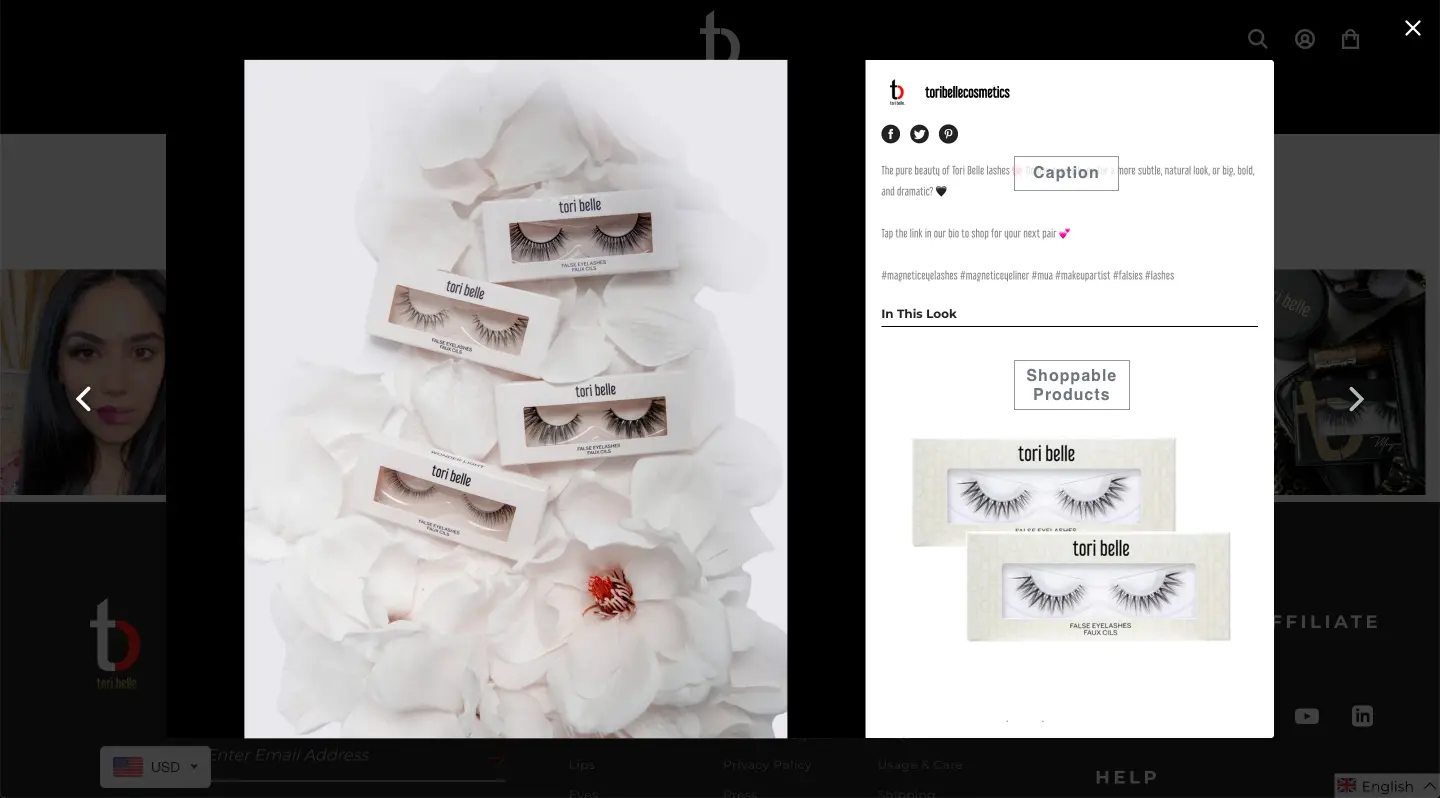
Customizing Pop-up Modal

The pop-up modal appears when customers click on a photo thumbnail. Here are some of the common customizations:
- Show or hide the social icons: Facebook, Twitter, and Pinterest
- Show or hide the caption
- Show or hide the Shoppable products
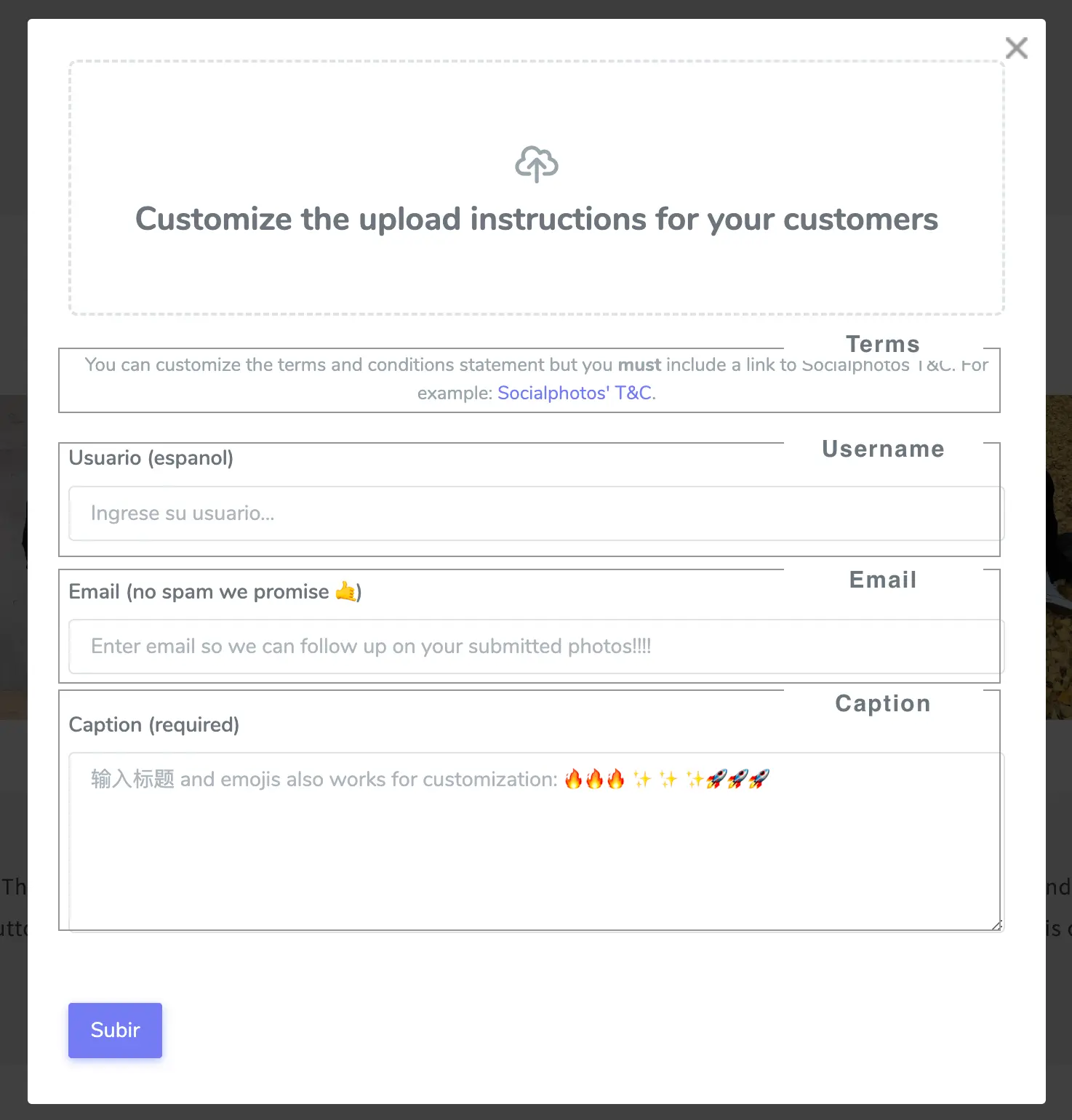
Customizing Customer Upload

The photo upload modal appears when users click on "Submit Your Photo". Here are some of the common customizations:
- Show or hide the different fields (username, email, caption)
- Set the fields as required so users have to enter something
- Change the field and its placeholder wording so you can use a different language, provide more instructions, etc...
- Change the upload instructions
- Change the terms and conditions statement
https://socialphotosapp.com/terms.
For example:
<a href="https://socialphotosapp.com/terms" target="_blank">Socialphotos' terms and services</a>
Product Gallery Placeholder Content
For Product Gallery, sometimes you have not tagged any products so no user-generated content appears. We provide several options for you as a placeholder until you have tagged enough content.
- Using Instagram Feed
- Using Custom Photos
Using Instagram Feed
You can use your Instagram Feed content if you do not have enough content yet. For example, this product uses Instagram Feed while this product uses user content that you tagged.
The number of photos required is determined by the "Number photos per row" you set for your gallery. For example, if you set the "Number photos per row (Desktop)" to 6, your Instagram Feed will be used until you have at least 6 photos for that product.
- Go to your Galleries → Products
- Click on the Customize button
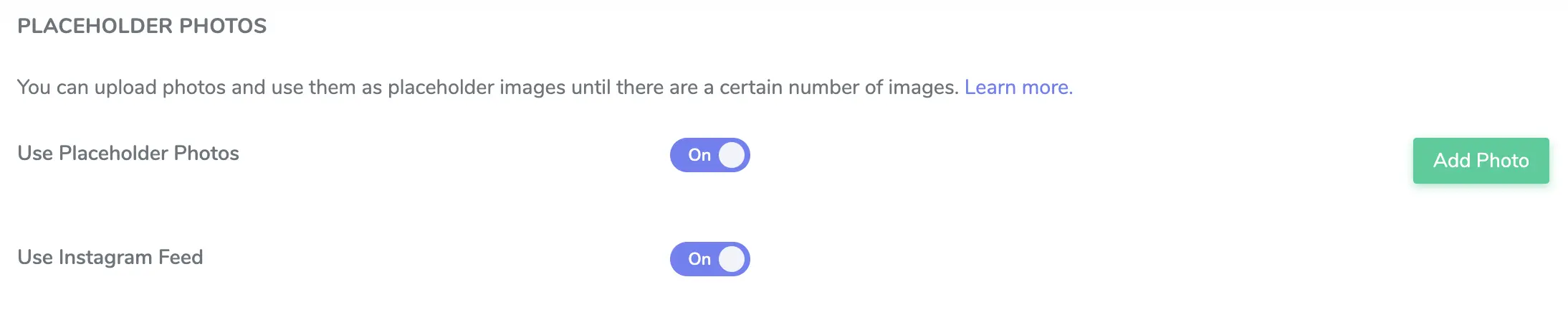
- Scroll down to "PLACEHOLDER PHOTOS"
- Toggle ON the "Use Placeholder Photos"
- Toggle ON the "Use Instagram Feed"
- Click "Save"

Using Custom Photos
You can upload custom placeholder images and use them until there are enough user content.
The number of photos required is determined by the "Number photos per row" you set for your gallery. For example, if you set the "Number photos per row (Desktop)" to 6, the placeholder photos will be used until you have at least 6 photos for that product.
- Go to your Galleries → Products
- Click on the Customize button
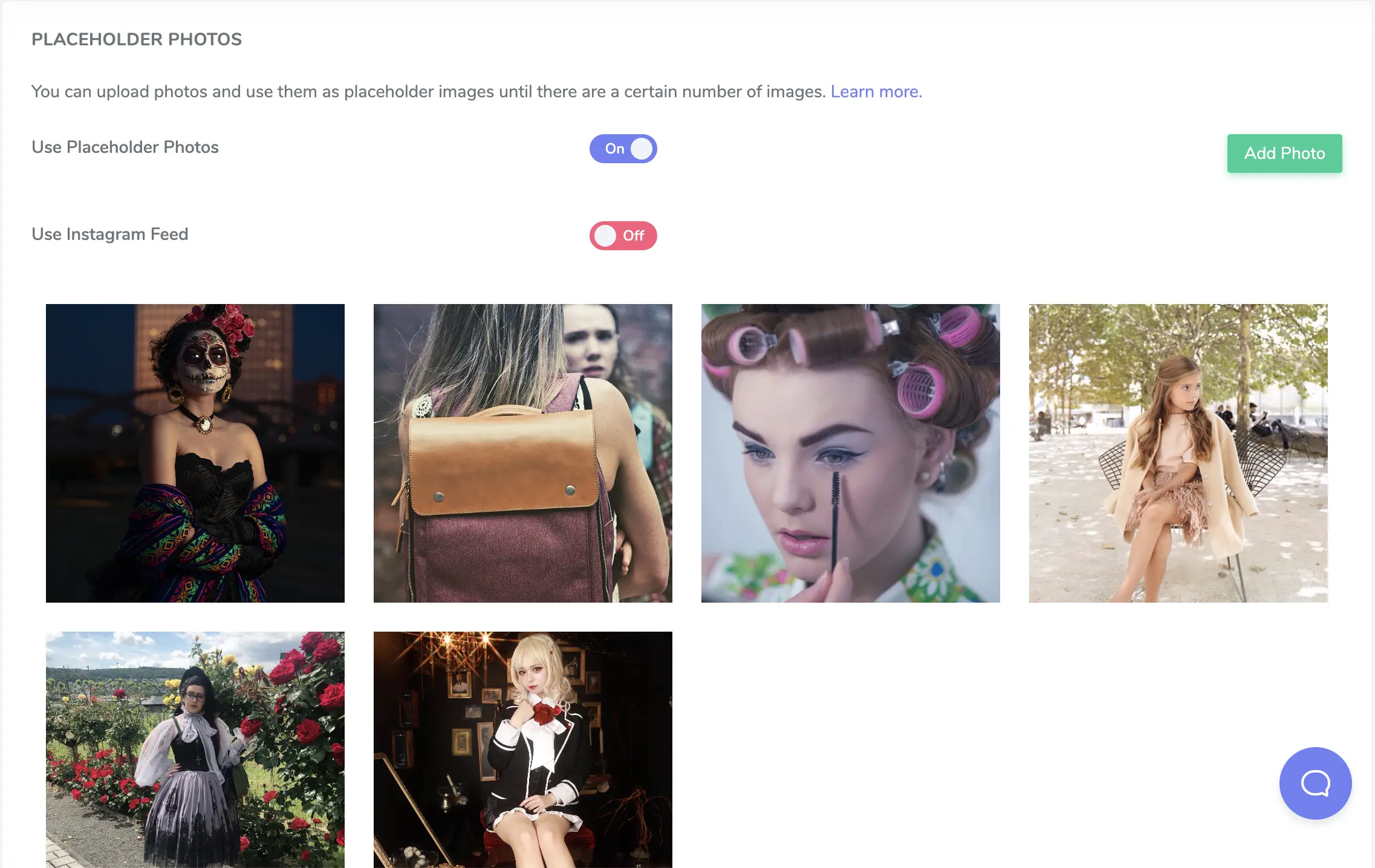
- Scroll down to "PLACEHOLDER PHOTOS"
- Click "Add Photo"
- Set the image, username, and caption
- Repeat the above steps until you have enough placeholder photos
- Once you are ready, turn ON the "Use Placeholder Photos"
- Ensure that "Use Instagram Feed" is OFF
- Click "Save"

Standalone Upload Button
You can create a standalone upload button or link that you can embed anywhere on your website. With a button like this, you can style it once and use it throughout your site.
The ingenious idea is that this button is a regular Page Gallery, customized without any header nor thumbnails. This shows you how flexible our galleries are. You are already familiar with our Page Gallery. Now, you just have to customize it to be a button.
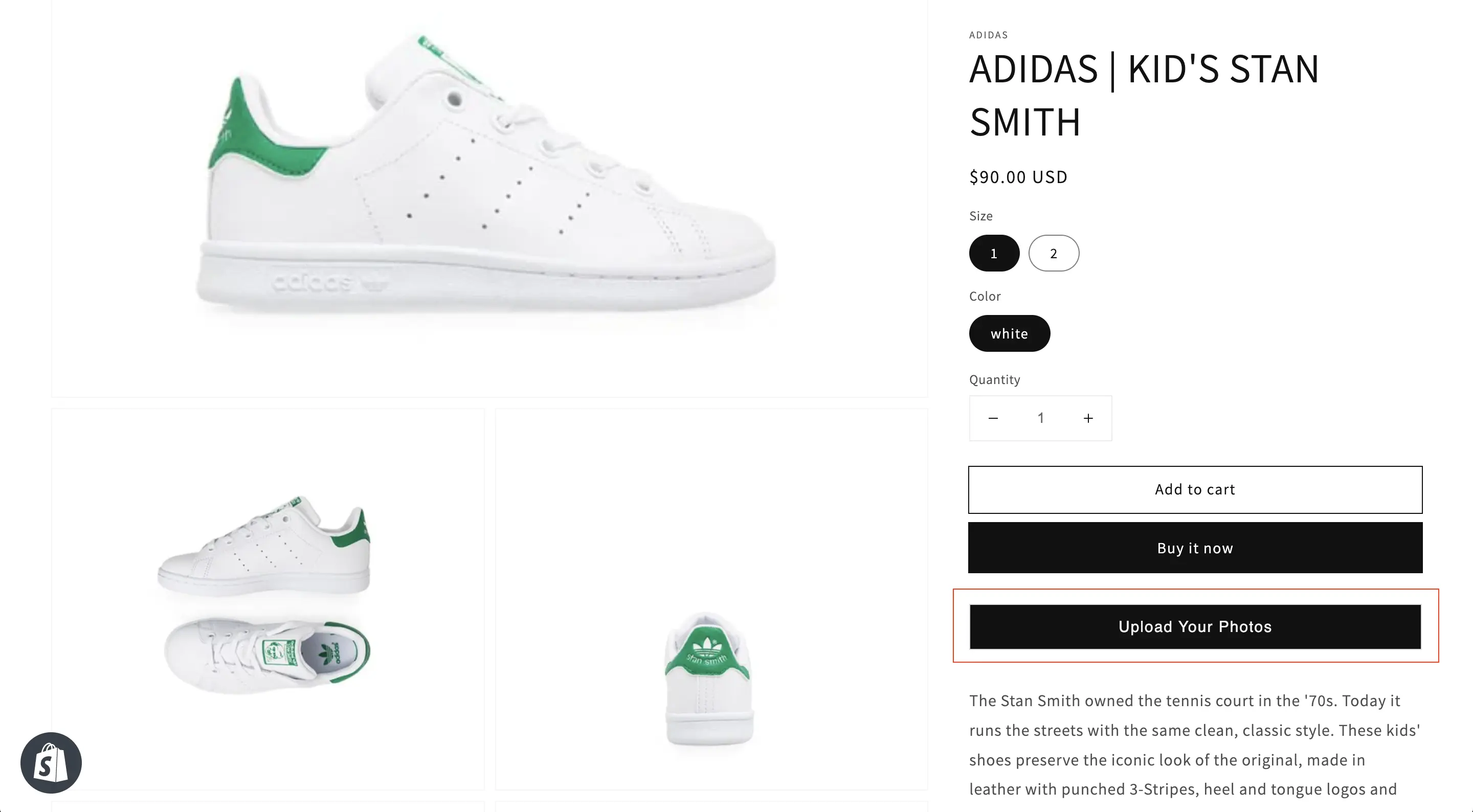
Example: Desktop

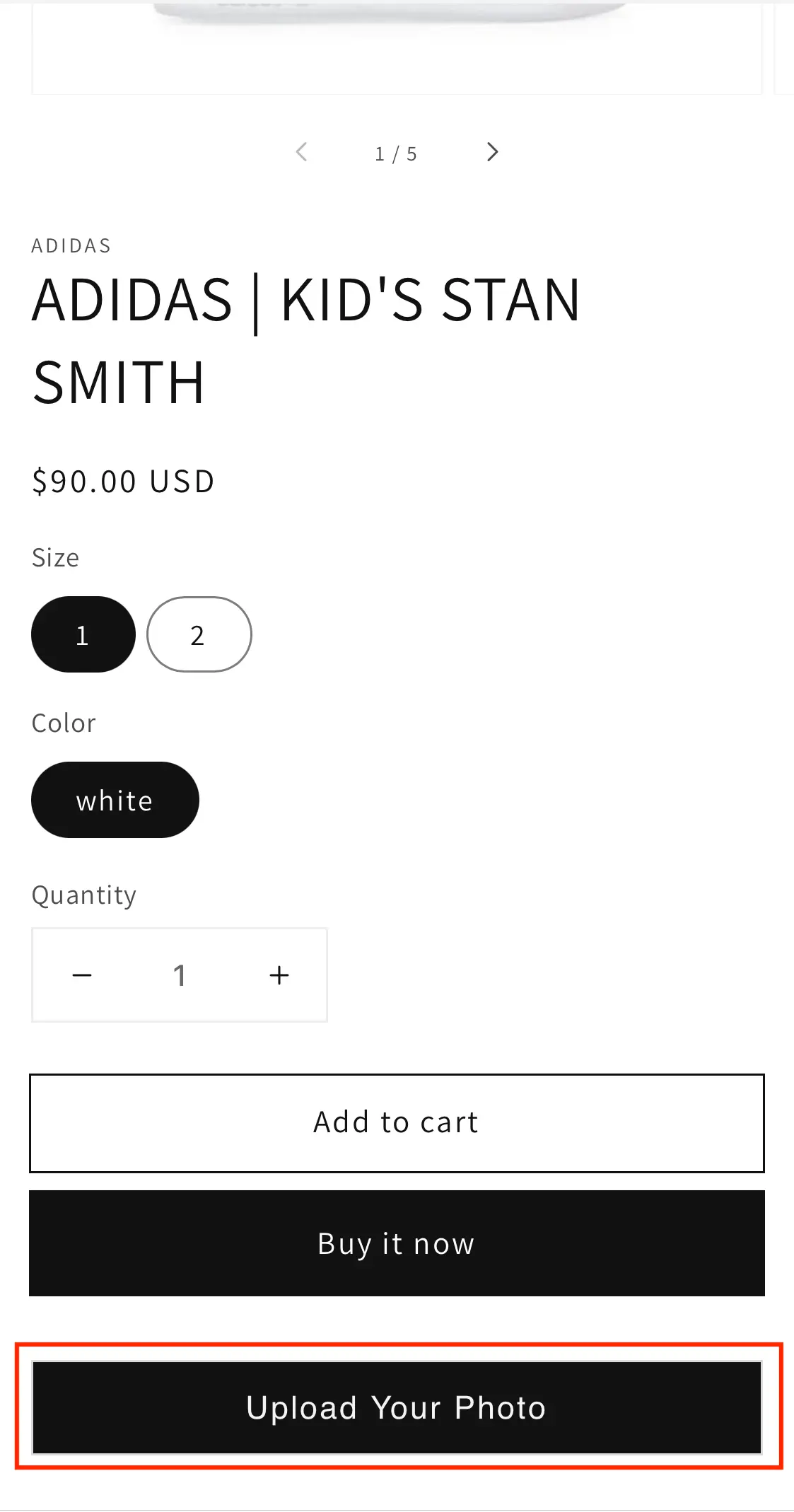
Example: Mobile

Here are the steps to create a standalone upload button:
- Create a new Page Galleries
- Name it Upload Button ONLY
- Customize it and clear out the "Header", "Header (no photos)", "Submit Photo Text"
Remember to NOT add any images to the Upload Button Page Gallery as we are only using it for its upload functionality.
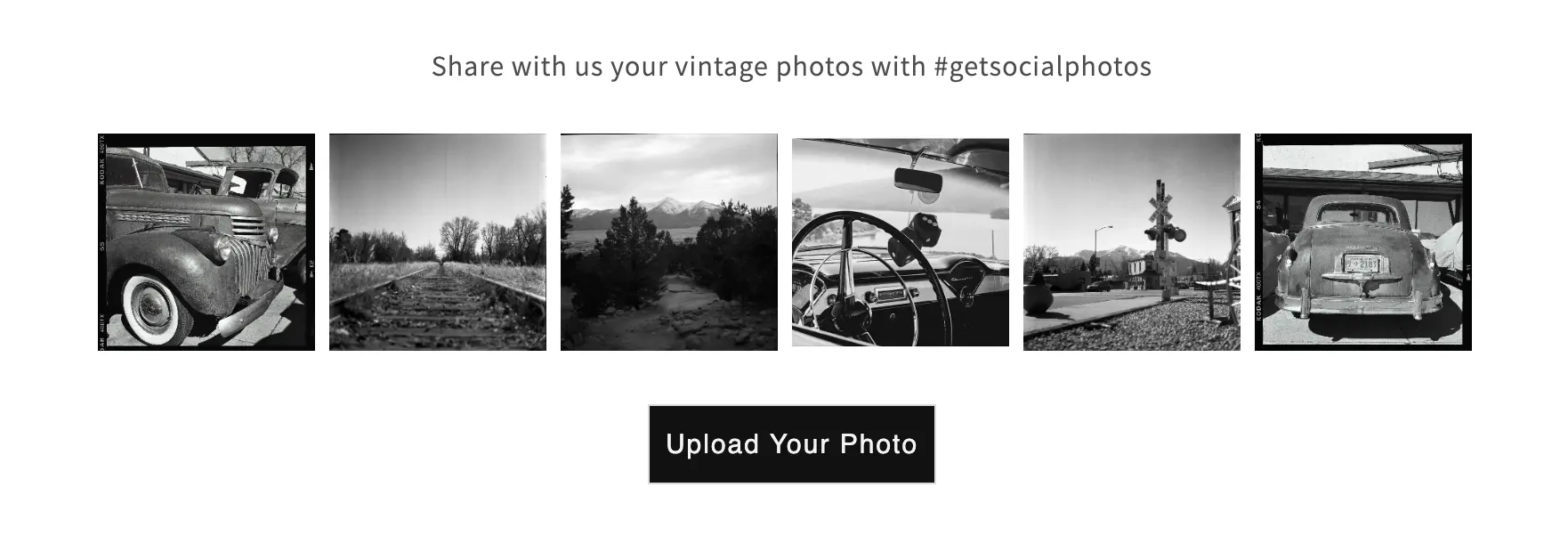
Upload Button Underneath Gallery
The default gallery has the upload button above the thumbnails gallery. If you want the upload button underneath it, you have to combine two separate galleries.

In the above image, two galleries are embedded one right above the other. The first gallery is a Page Gallery where you customize it to not have any header nor the upload button. The second gallery is a Page Gallery where you customize it as a Standalone Upload Button
1. Create a Thumbnails only Page Gallery
- Create a new Page Galleries
- Name it Thumbnails Only
- Customize it and clear out the "Header", "Header (no photos)", "Submit Photo Text"
- (Optional) Add some images to this gallery so you can see the final form
2. Create a Standalone Upload Button
3. Put it all together on your website
- Go to your Shopify's theme and customize it
- On the page, add a new section and select Custom Liquid
- Add your own HTML and add the HTML for the Thumbnail Page Gallery and the Upload Page Gallery code
- This is how ours looked:
<div class="socialphotos-gallery">
<div class="socialphotos-header"><p>Share with us your vintage photos with #getsocialphotos</p></div>
<-- Add Thumbnails Only Page Gallery -->
<div class="socialphotos-com-gallery slpht-clearfix" data-id="4352267"></div>
<-- Add Upload Button Page Gallery -->
<div class="socialphotos-com-gallery slpht-clearfix" data-id="4352266"></div>
</div>
Your Socialphotos Gallery now have the upload button underneath the gallery.