How To Guide
How do I create a customer photos and videos page?
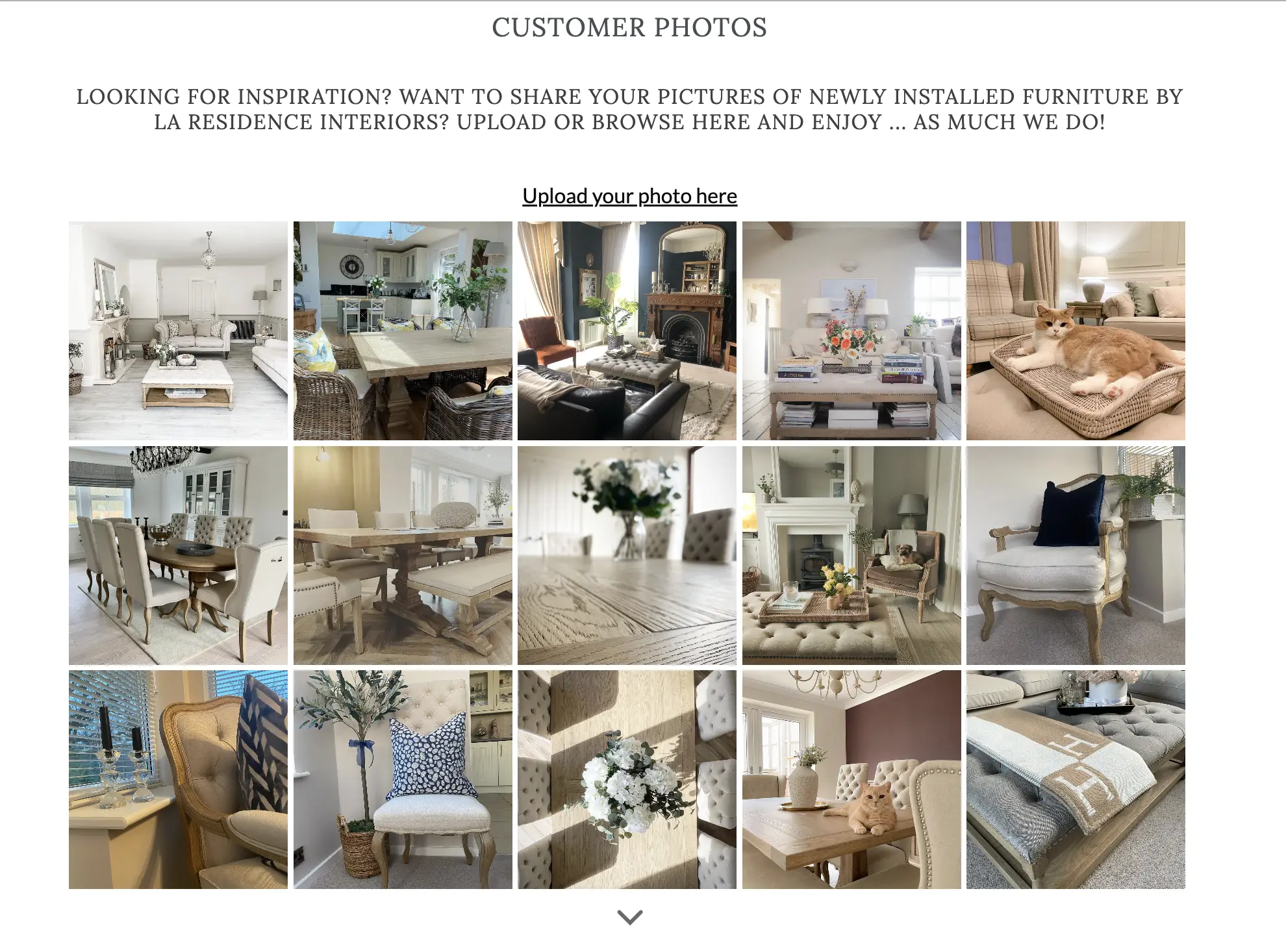
A Customer Photos and Videos page is a great way to build your brand with social proof. For example, the page may look like this:

Choose the Online Store 2.0 theme or Vintage theme and follow the instructions below.
Vintage Theme
- Create a page in Shopify for Customer Photos. You can follow Shopify's instructions here.
-
Add in one single line of code for the gallery that you want.
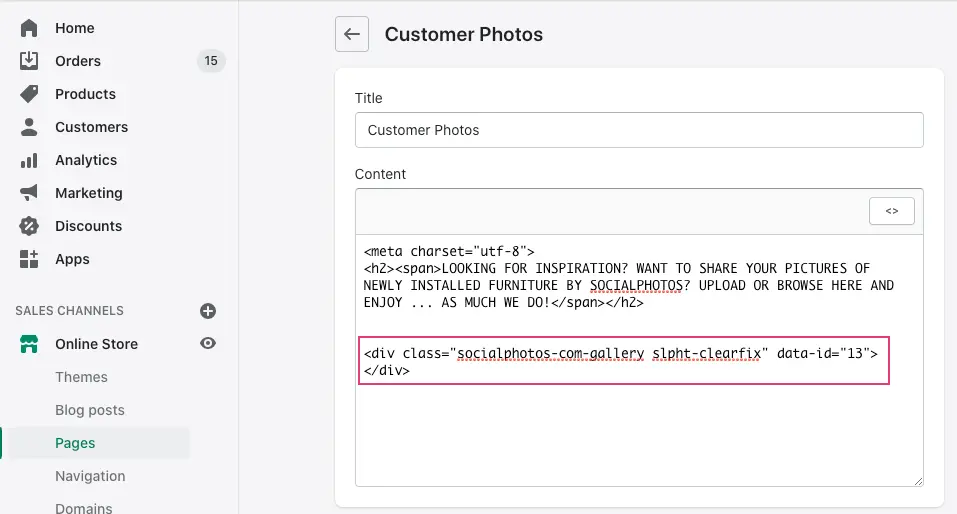
When you are creating the page, there is a "<>" button to show the HTML code. You want to copy and paste the gallery code on the bottom of the page. It looks like this:
- In Socialphotos, go to Galleries → Page and click on a gallery.
-
Take note of the ID next to gallery's title. It looks like
ID: 12345. This is your GALLERY_ID. -
Copy the following code
<div class="socialphotos-com-gallery slpht-clearfix" data-id="GALLERY_ID"></div>but replace the GALLERY_ID with your GALLERY_ID that you got from the last step. - Replace the highlighted area with the code above.
How do I install a gallery to my blog?
The steps to install a Socialphotos' page gallery to your blog is very similar to installing it on your homepage. Here are the steps:
- Start on your Shopify theme's customize page
- Select Default Blog or your blog template
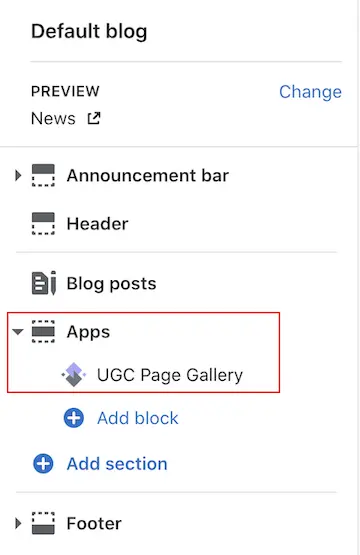
- Click on Add Section
- Under APPS click on UGC Page Gallery by Socialphotos
- Click on UGC Page Gallery and enter your gallery ID


We implemented this as an example on our demo store. You can check it out here.
How do I install a gallery to a single blog post?
You can embed a page gallery on a single blog post. Here are the steps:
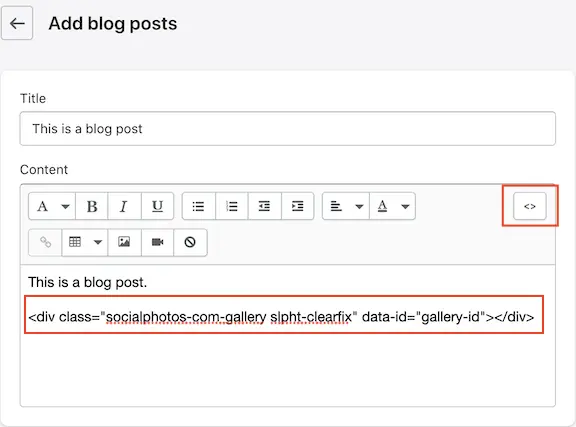
- Start on your Shopify Add Blog Posts page
- After you write your post, click on the <> icon
- In Socialphotos, go to Galleries → Page and click on a gallery.
-
Take note of the ID next to gallery's title. It looks like
ID: 12345. This is your GALLERY_ID. -
Copy the following code
<div class="socialphotos-com-gallery slpht-clearfix" data-id="GALLERY_ID"></div>but replace the GALLERY_ID with your GALLERY_ID that you got from the last step. - Enter the code for your gallery
- Click Save

View live demo here. Note that the page gallery follows the width of the blog post as intended.