Getting Started on Socialphotos
Introduction
Getting started on Socialphotos is easy. You can follow the steps outlined here. When you install Socialphotos on your Shopify online store, there is a step by step guide inside the app that is tailored specifically for you. The steps to get started are:
- Install Socialphotos from the Shopify App Store.
- Connect your instagram.
- Embed the Instagram Feed Gallery on your online store.
- Embed the UGC Page Gallery on your online store.
- Embed the UGC Product Gallery on your product page.
- Add photos to your galleries.
Install Socialphotos from the shopify app store
Install Socialphotos from the Shopify App Store. Socialphotos is exclusively built for Shopify to ensure that all the features work seamlessly. After installing Socialphotos, you must select a plan to continue. You get 7 days of free trial so we recommend that you select the PREMIUM plan when starting. Hey, its' free :) You can easily switch or cancel your subscription plan by going to Settings → Your Plan.
Once Socialphotos is installed, we will sync your Shopfiy store products for easy product tagging. We will also sync with your orders so we can track how your UGC galleries are improving your sales.
Connect your Instagram
For Socialphotos to connect with your Instagram account, these 2 criteria must be met:
- Your Instagram account is set to a Business or Creator account.
- Your Instagram account is connected to your Facebook Page.
Connect your Instagram to add content from your posts, tags, reels, videos, mentions, and hashtags into your UGC galleries. The step by step guide will prompt you to connect your Instagram. We strongly recommend that you connect now as the rest of the guide assumes your Instagram is connected. If you skip it, you can always connect your Instagram from Settings → Instagram.
Embed Instagram Feed on your online store
Instagram Feed Gallery is a gallery that automatically syncs with your Instagram posts. You can embed the Instagram Feed anywhere on your online store.
- Go to your Shopify Admin Themes page
- Click on Customize to start the Theme Editor
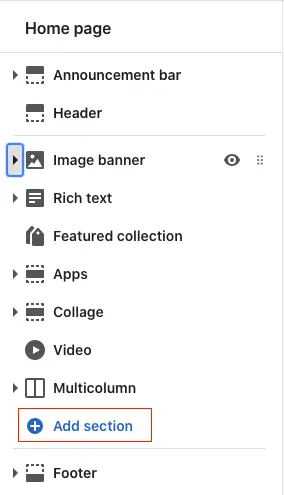
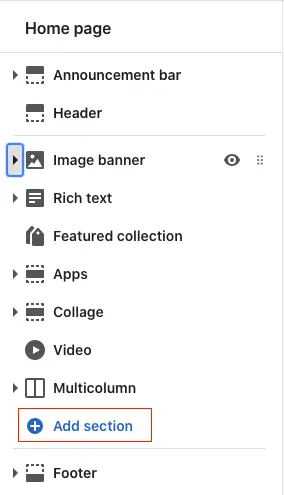
- Scroll down until you see the Add Section and click on it
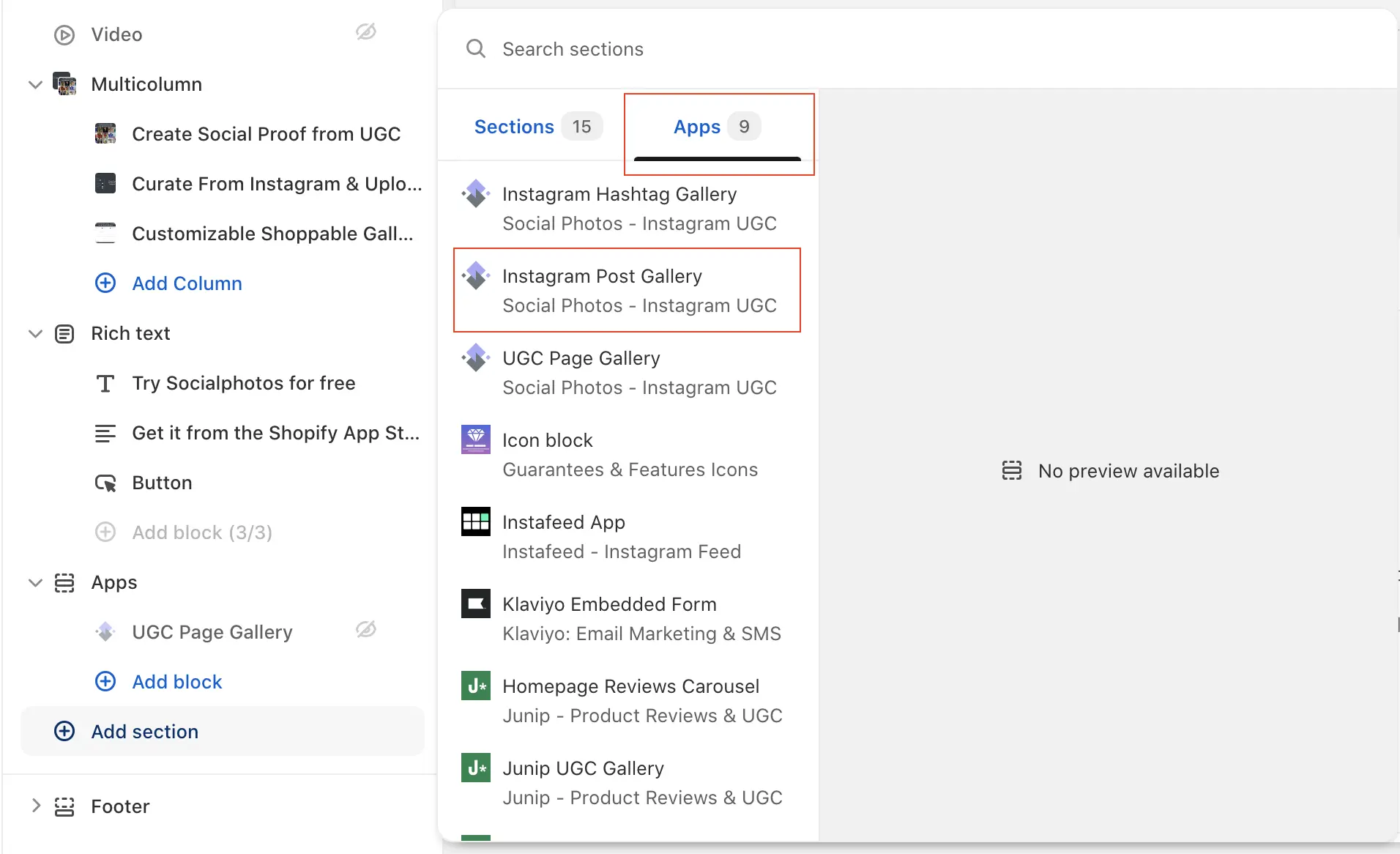
- Click on the Apps tab.
- Click on Instagram Post Gallery
- Click Save
- Check it on your website.



- Go to your Shopify Admin Themes Page.
-
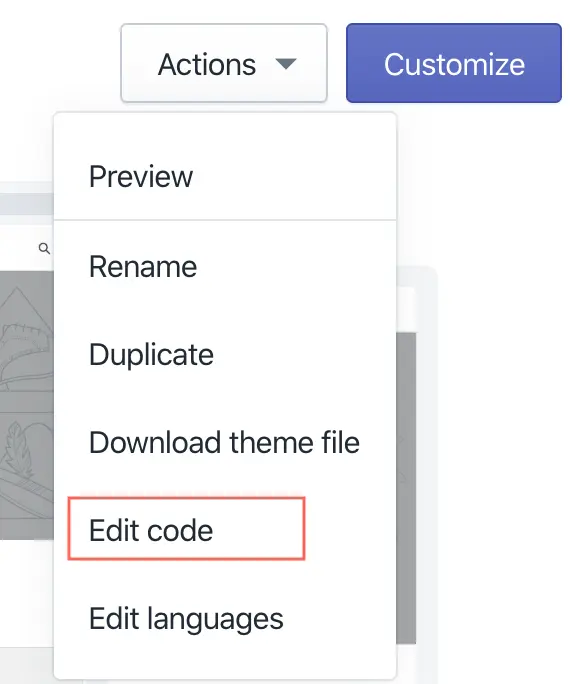
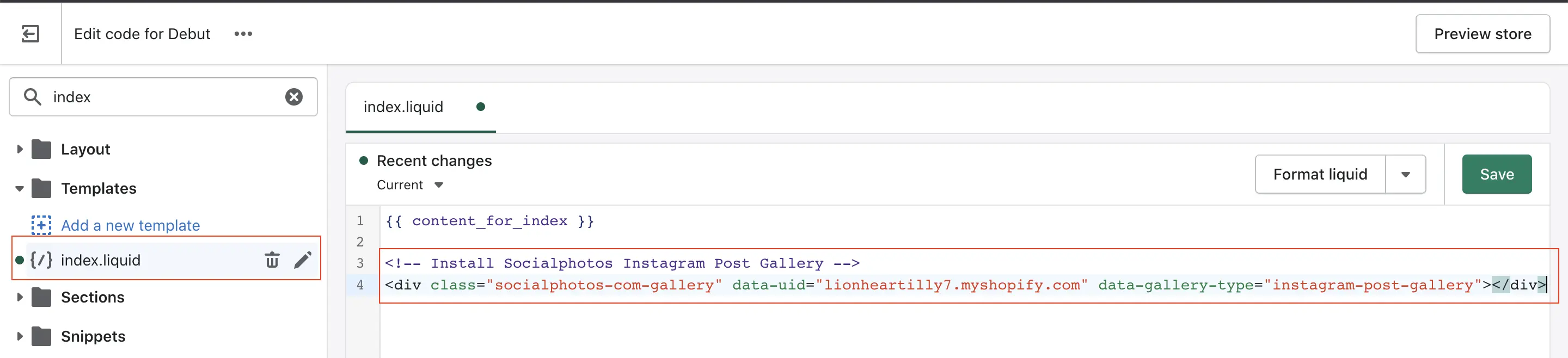
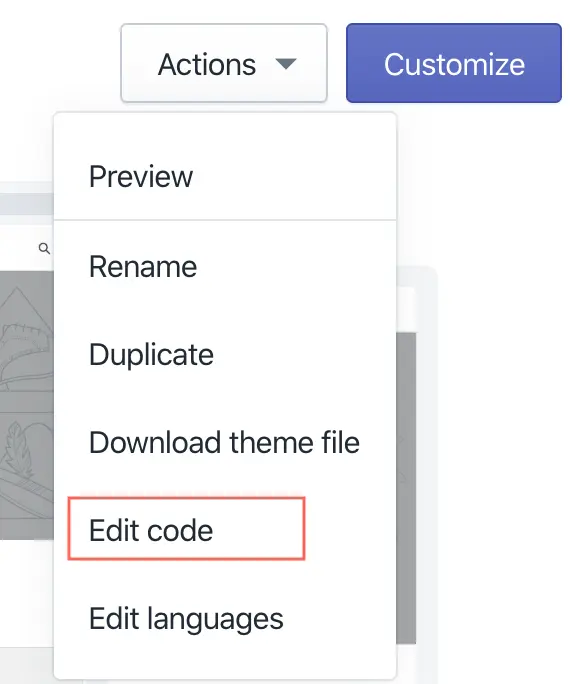
Click on Actions and Edit Code

-
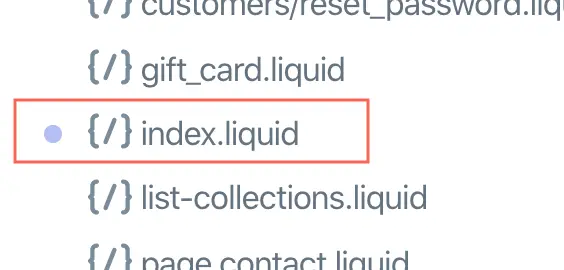
In the Templates section, click on index.liquid

-
Copy the following code:
<div class="socialphotos-com-gallery" data-uid="shopify-domain.myshopify.com" data-gallery-type="instagram-post-gallery"></div> - Paste the code at the bottom of the index.liquid page.
- Click Save
- Check it on your website.

If you don't see your Instagram Feed, contact us for help.
Embed UGC Page Gallery on your online store
The UGC Page Gallery can be embedded anywhere on your Shopify store: homepage, product pages, blogs, etc. You pick and choose the right UGC and add it to that gallery. Each page can have their own unique gallery with user contents that is tailored specifically for that page.
- Go to your Shopify Admin Themes page
- Click on Customize to start the Theme Editor
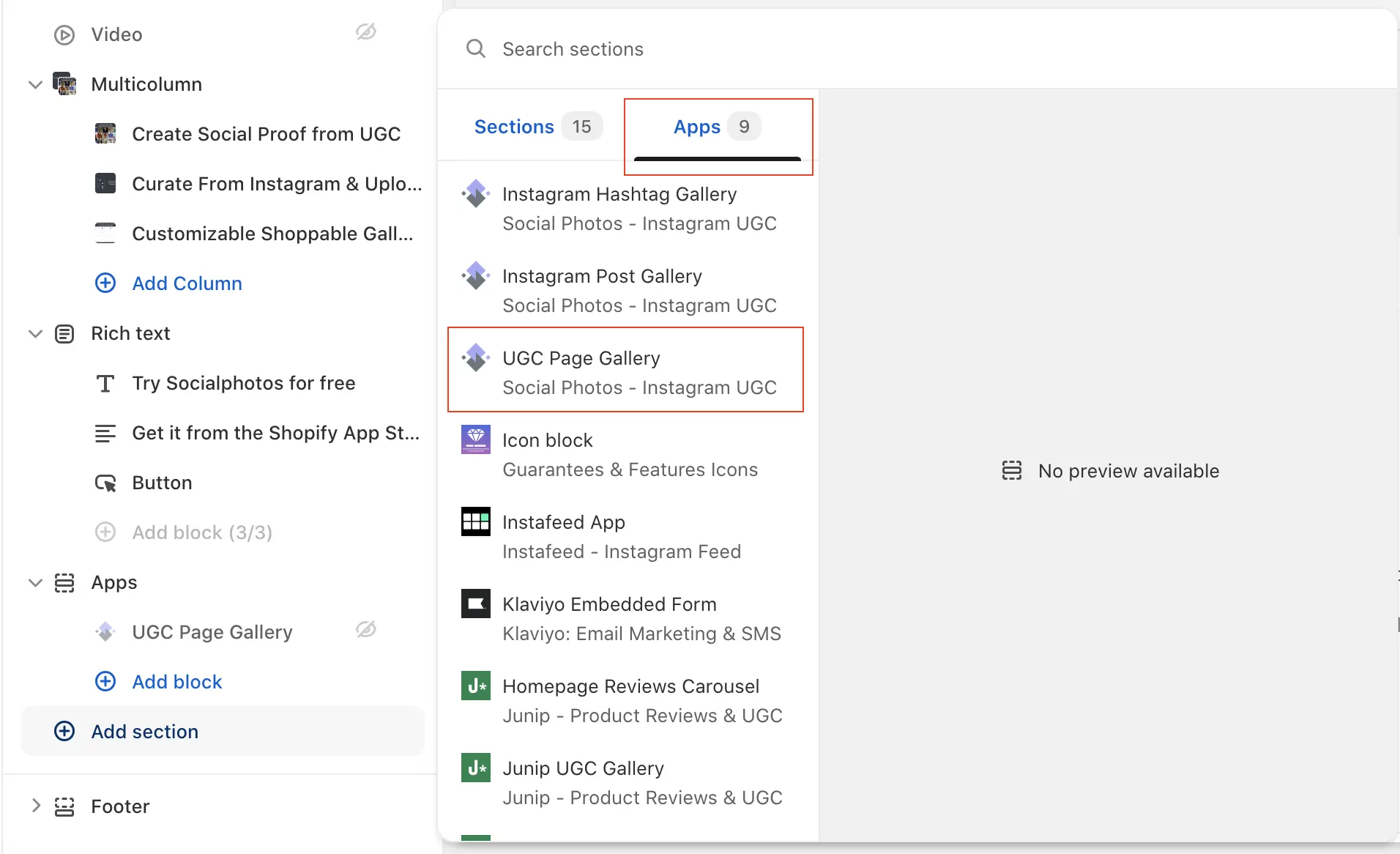
- Scroll down until you see the Add Section and click on it
- Click on the Apps tab.
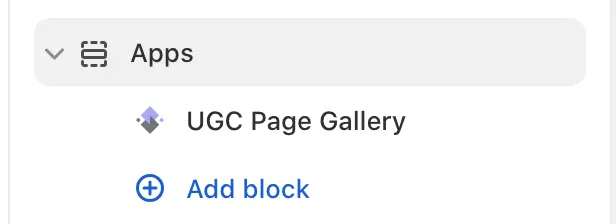
- Click on UGC Page Gallery
- The UGC Page Gallery is installed, but we need to specify the gallery ID.
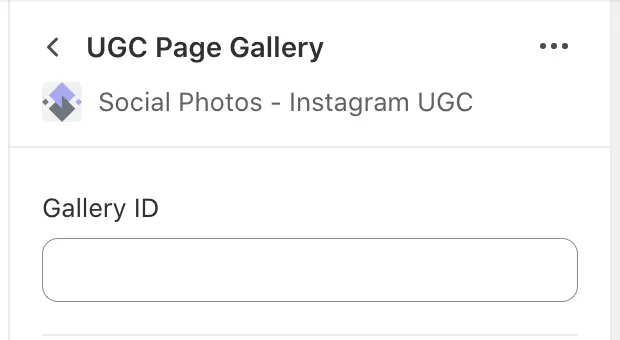
- Click on UGC Page Gallery that you have just installed.
- Enter Gallery ID into the Gallery ID field
- Click Save
- Check it on your website.





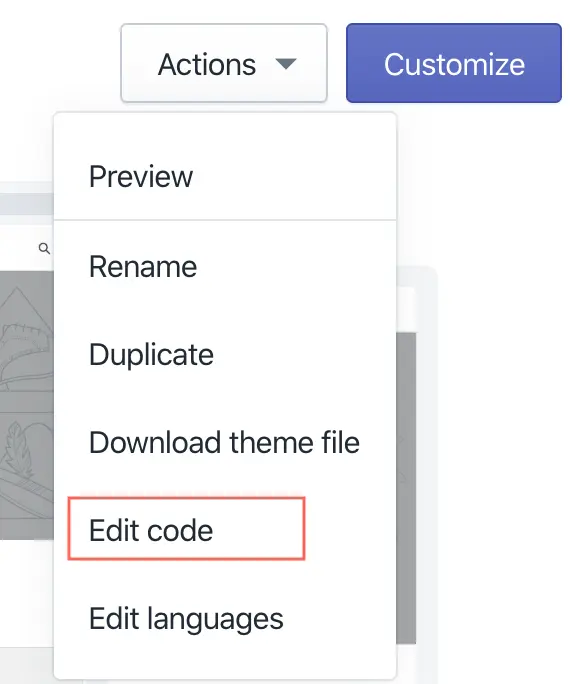
- Go to your Shopify Admin Themes Page.
-
Click on Actions and Edit Code

-
In the Templates section, click on index.liquid

-
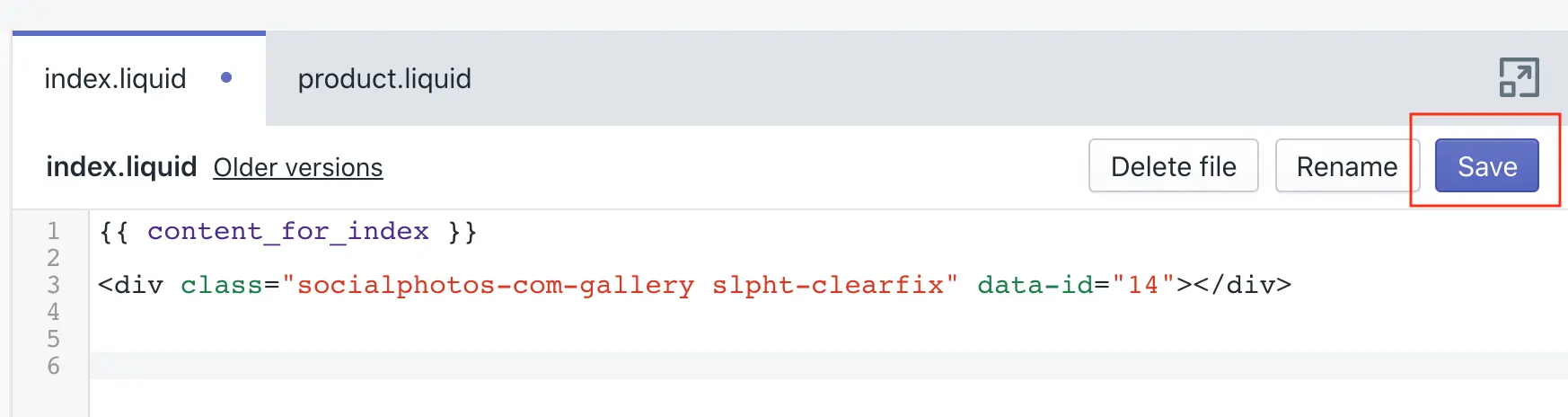
Copy the following code:
<div class="socialphotos-com-gallery slpht-clearfix" data-id="Gallery ID"></div> -
Paste the code at the bottom of the index.liquid page.

- Click Save
- Check it on your website.
- Start on your Page Builder's theme editor.
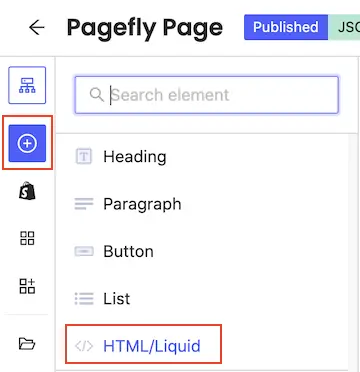
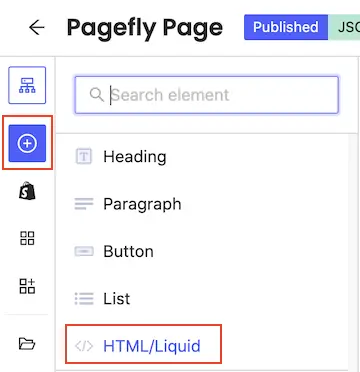
- Click on Add Section and select HTML/Liquid.
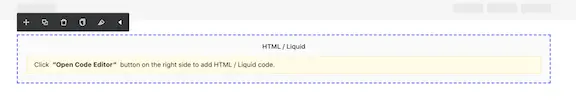
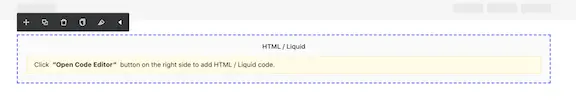
- Click Open Code Editor
-
Copy the following code:
<div class="socialphotos-com-gallery slpht-clearfix" data-id="Gallery ID"></div> - Enter the code for your gallery
- Click Save & Close
- Save your changes and publish
- Check it on your website.



If you don't see your Page Gallery, contact us for help.
Add user content To UGC Page Gallery
Adding user content to a UGC Page Gallery is really quick and easy. Click "Add To Gallery" and select the gallery that you want it in. Voila!
Embed UGC Product Gallery on your online store
The UGC Product Gallery is embedded on your product's page. Tag user content with your products to feature them on your product pages as authentic fans. Research shows that customers are more likely to purchase an item with strong social proof.
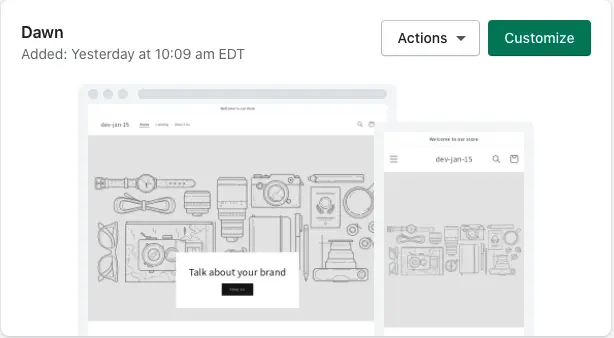
- Go to your Shopify Admin Themes
- Click on Customize to start the Theme Editor
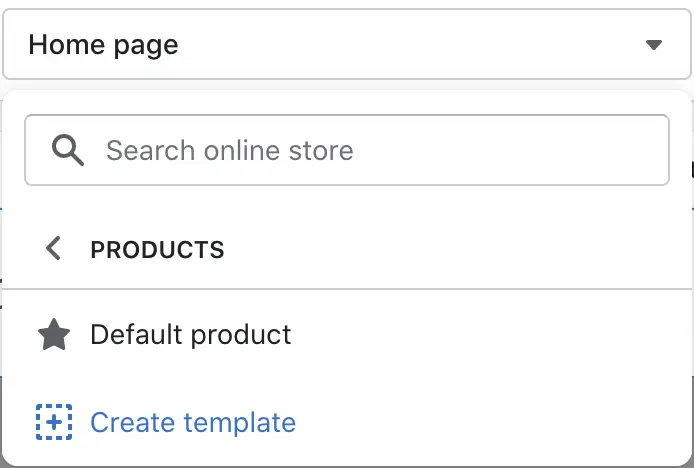
- Click on Home page → Products → Default Product
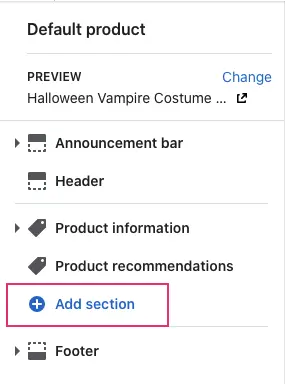
- On the product template's page, scroll down the left navigation until you see Add Section and click on it
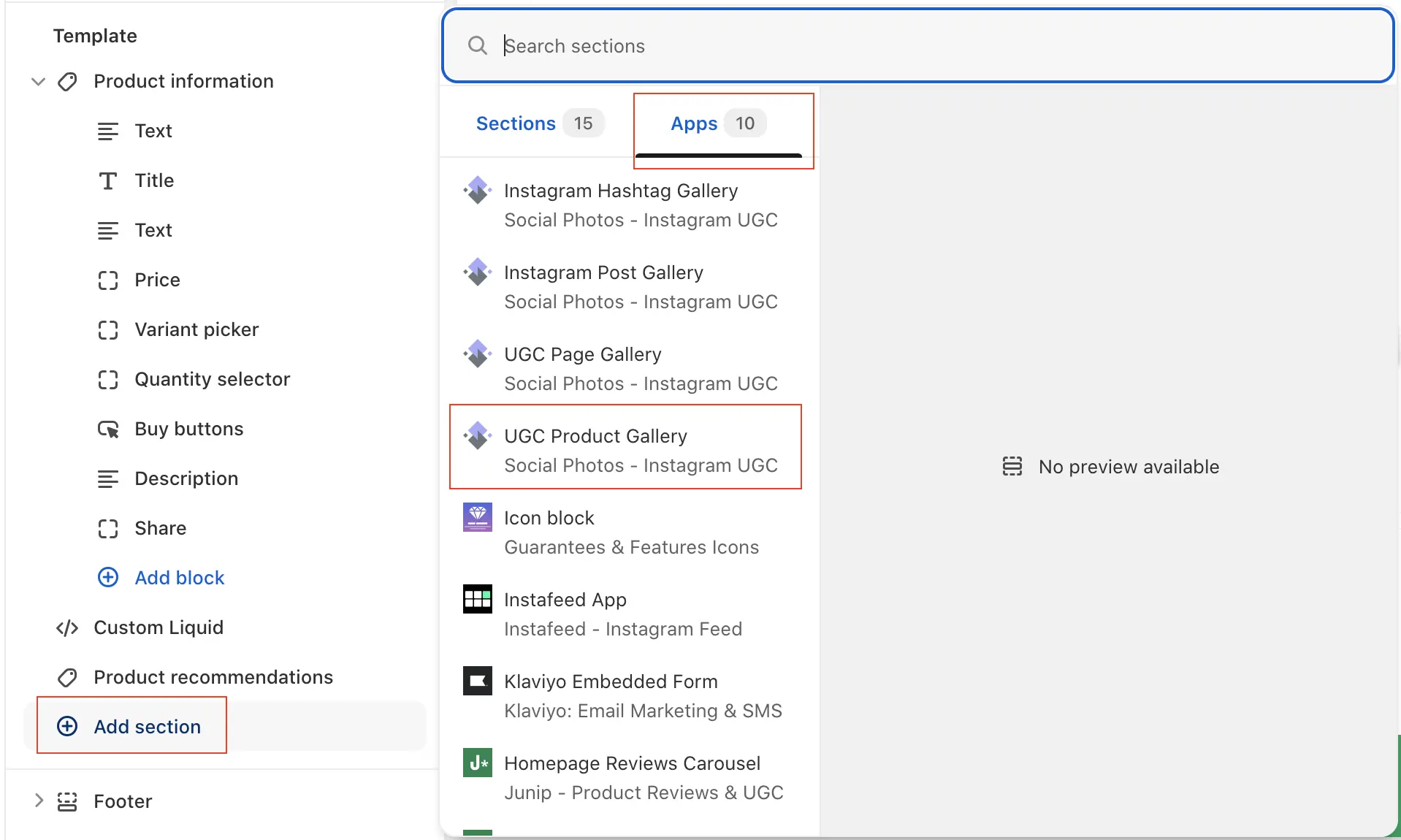
- Click on Apps .
- Click on UGC Product Gallery.
- Click Save
- Check it on your website.




- Go to your Shopify Admin Themes Page.
-
Click on Actions and Edit Code

-
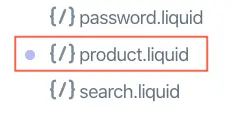
In the Templates section, click on product.liquid

-
Copy the following code:
<div class="socialphotos-com-gallery slpht-clearfix" data-uid="shopify-domain.myshopify.com"></div> -
Paste the code at the bottom of the product.liquid page.

- Click Save
- Check it on your website.
- Start on your Page Builder's theme editor.
- Click on Add Section and select HTML/Liquid.
- Click Open Code Editor
-
Copy the following code:
<div class="socialphotos-com-gallery slpht-clearfix" data-uid="shopify-domain.myshopify.com"></div> - Enter the code for your gallery
- Click Save & Close
- Save your changes and publish
- Check it on your website.



Add user content To UGC Product Gallery
Adding user content to a UGC Product Gallery is also quick and easy. Click on "Tag Product", search for the product, and click on it. Voila!
Next Steps
Here are other things you can do to make Socialphotos work for you.